==vue 和 PHP 对 Excel、word 导入导出的支持==
==安装前后端项目==
==本地数据库==
Windows 系统安装指定版本的composer: https://pkg.phpcomposer.com/#how-to-install-composer
找到并进入 PHP 的安装目录(和你在命令行中执行的 php 指令应该是同一套 PHP)。
将 composer.phar 复制到 PHP 的安装目录下面,也就是和 php.exe 在同一级目录。
在 PHP 安装目录下新建一个 composer.bat 文件,并将下列代码保存到此文件中。
1 @php "%~dp0composer.phar" %*
最后重新打开一个命令行窗口试一试执行 composer --version 看看是否正确输出版本号。
yii2 项目初始化命令:.\init
Windows 符号链接 mklink mklink 命令是将文件或目录建立双向连接, 该变任何一方都会发生变化, 其主要文件链接有三: 符号链接(软件接), 目录连接(软件接), 文本文件链接(硬连接), 可以这样理解, 软连接, 是建立快捷方式, 硬连接, 是进行复制
在 cmd 里面输入: mklink /? 来查看 mklink 命令和参数的使用
1 mklink /D cc C:\Users\pcy\Documents\DBISWork\cc-computer-backend
使用表前缀 https://www.yiiframework.com/doc/guide/2.0/zh-cn/db-dao
1 2 3 4 5 6 7 'components' => [ 'db' => [ 'tablePrefix' => 'tbl_' , ], ],
src\api\http.js
1 2 Instance.defaults.baseURL = 'http://localhost:8081/cc-computer-homepage/backend/web/index.php/api/v1'
当前:PHP/5.6.40
Yii2 对 word、Excel 上传下载的支持——PHPOffice PHPExcel was officially deprecated in 2017 and permanently archived in 2019. The project has not be maintained for years and must not be used anymore. All users must migrate to its direct successor PhpSpreadsheet , or another alternative.
PhpSpreadsheet PHP 7.2+
1 2 3 4 5 6 7 8 9 10 11 12 13 <?php require 'vendor/autoload.php' ;use PhpOffice \PhpSpreadsheet \Spreadsheet ;use PhpOffice \PhpSpreadsheet \Writer \Xlsx ;$spreadsheet = new Spreadsheet(); $sheet = $spreadsheet->getActiveSheet(); $sheet->setCellValue('A1' , 'Hello World !' ); $writer = new Xlsx($spreadsheet); $writer->save('hello world.xlsx' );
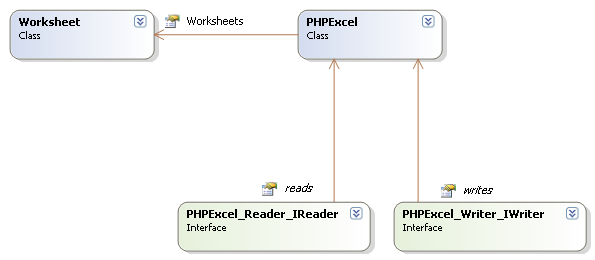
Architecture
Creating a spreadsheet Loading a Workbook from a file:
1 2 3 $inputFileName = './sampleData/example1.xls' ; $spreadsheet = \PhpOffice\PhpSpreadsheet\IOFactory::load($inputFileName);
Creating a new workbook:
1 2 $spreadsheet = new \PhpOffice\PhpSpreadsheet\Spreadsheet();
Accessing cells Setting a cell value by coordinate:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 $spreadsheet->getActiveSheet()->setCellValue('A1' , 'PhpSpreadsheet' ); $spreadsheet->getActiveSheet()->setCellValue('A2' , 12345.6789 ); $spreadsheet->getActiveSheet()->setCellValue('A3' , TRUE ); $spreadsheet->getActiveSheet()->setCellValue( 'A4' , '=IF(A3, CONCATENATE(A1, " ", A2), CONCATENATE(A2, " ", A1))' ); $spreadsheet->getActiveSheet() ->getCell('B8' ) ->setValue('Some value' );
Documentation
PHPWord The current version of PHPWord supports Microsoft Office Open XML (OOXML or OpenXML), OASIS Open Document Format for Office Applications (OpenDocument or ODF), and Rich Text Format (RTF).
PHPWord requires the following:
PHP 5.3.3+
XML Parser extension
Zend\Escaper component
Zend\Stdlib component
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <?php require_once 'bootstrap.php' ;$phpWord = new \PhpOffice\PhpWord\PhpWord(); $section = $phpWord->addSection(); $section->addText( '"Learn from yesterday, live for today, hope for tomorrow. ' . 'The important thing is not to stop questioning." ' . '(Albert Einstein)' ); $objWriter = \PhpOffice\PhpWord\IOFactory::createWriter($phpWord, 'Word2007' ); $objWriter->save('helloWorld.docx' );
前端发起ajax请求,后端生成excel并下载,同时需要在header头中,带上token验证信息,实现如下:
1 2 3 4 5 6 7 $filename = 'demo.xlsx' ; $objWriter = \PHPExcel_IOFactory::createWriter($objectPHPExcel, 'Excel2007' ); ob_start(); $objWriter->save("php://output" ); $xlsData = ob_get_contents(); ob_end_clean(); return Api::success(['filename' => $filename, 'file' => "data:application/vnd.ms-excel;base64," . base64_encode($xlsData)]);
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 $('.download' ).click(function ( var url = "http://xxxx.com/group/bi/export" ;var params = { from_date: '2017-09-01' , to_date: '2017-09-08' , group_id: 1 }; $.ajax({ type:'POST' , url: url, data: params, beforeSend: function (request ) request.setRequestHeader("Authorization" , "token信息,验证身份" ); }, success: function (redata ) var $a = $("<a>" ); $a.attr("href" , redata.data.file); $a.attr("download" , redata.data.filename); $("body" ).append($a); $a[0 ].click(); $a.remove(); } }); });
PHP 操作 office 文档
BLOB (binary large object) 二进制大对象
导入excel文件 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 inputCustomProduct(e){ let formData = new FormData(); let file = e.target.files[0 ] formData.append( "excelFile" , file); if (file.type == "application/vnd.ms-excel" || file.type == "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" ){ this .$ajax({ method: "post" , url: "" , data: formData, headers: { 'Content-Type' : 'multipart/form-data' } }).then( res => if (res.code === 200 ){ this .$message({ message: "导入成功" , type: "success" }) }else { this .$message({ message: "导入失败" , type: "error" }) } }) }else { this .$message({ message: "请选择excel文件!" , type: "error" }) } document .getElementById('up' ).value = null ; },
导出Excel 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 outputCustomProduct() { this .$ajax({ method: "" , url: "" , params: { }, responseType: 'blob' }).then(res => console .log(res) let aTag = document .createElement('a' ); let blob = new Blob([res], { type: "multipart/form-data;charset=utf-8" , }); aTag.download = '订单导入模板.xls' ; aTag.href = window .URL.createObjectURL(blob); aTag.click(); document .body.removeChild(aTag) window .URL.revokeObjectURL(blob); }) },
Vue Element UI 实现文件excel的上传及下载2种方式(文件流及a标签) 上传 使用Element ui 里的 el-upload
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <el-form-item label="上传"> <el-upload class="upload-demo" ref="upload" action="#" :limit="1" :http-request="uploadOk" :on-preview="handlePreview" :before-upload="beforeAvatarUpload" :on-remove="handleRemove" :file-list="fileList" :auto-upload="true"> <el-button slot="trigger" size="small" type="primary">选取文件</el-button> <div slot="tip" class="el-upload__tip">只能上传xls/xlsx文件</div> </el-upload> </el-form-item>
action 必选参数,上传的地址
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 beforeAvatarUpload(file) { let Xls = file.name.split('.' ); if (Xls[1 ] === 'xls' ||Xls[1 ] === 'xlsx' ){ return file }else { this .$message.error('上传文件只能是 xls/xlsx 格式!' ) return false } }, handleRemove(file, fileList) { console .log(file, fileList); }, handlePreview(file) { console .log(file); }, uploadOk(val){ let fd = new FormData() fd.append('upload_file' ,val.file) fd.append('dir_name' ,'contract' ) this .$post('/upload/uploadFile' , fd).then((result ) => { if (result.code == 200 ) { this .$message({ message: '上传成功' , type: 'success' }); this .addForm.addurl = result.data.file_url }else { this .message(result.msg) } }) },
下载 a标签方式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 handleDownload: function (index, row ) if (row.contract_file_url == '' ){ this .$message({ message: '没有源文件' , type: 'warning' }) }else { let link = document .createElement('a' ) link.setAttribute('href' , row.contract_file_url) link.click() } },